Many image file formats exist, but which ones are better for what task? Here is a quick overview in my little series of PhD advice blog posts (the previous being tips on dissertation writing and the public PhD defense).
Two different image types
When choosing a file format for your image, the first thing is to figure out whether you are dealing with a raster image (photos) or a vector image (line illustrations). These are fundamentally different and should be stored with particular file formats.
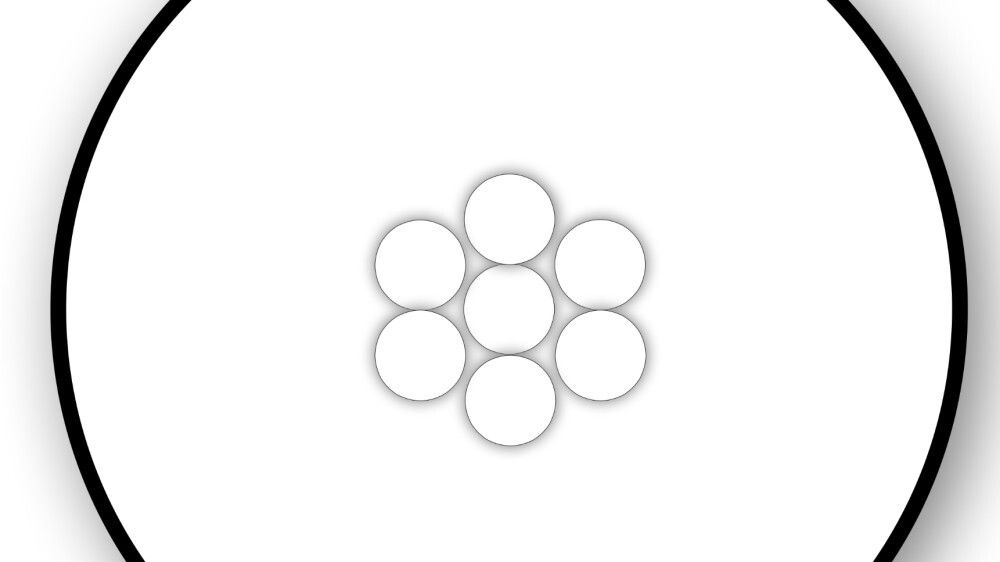
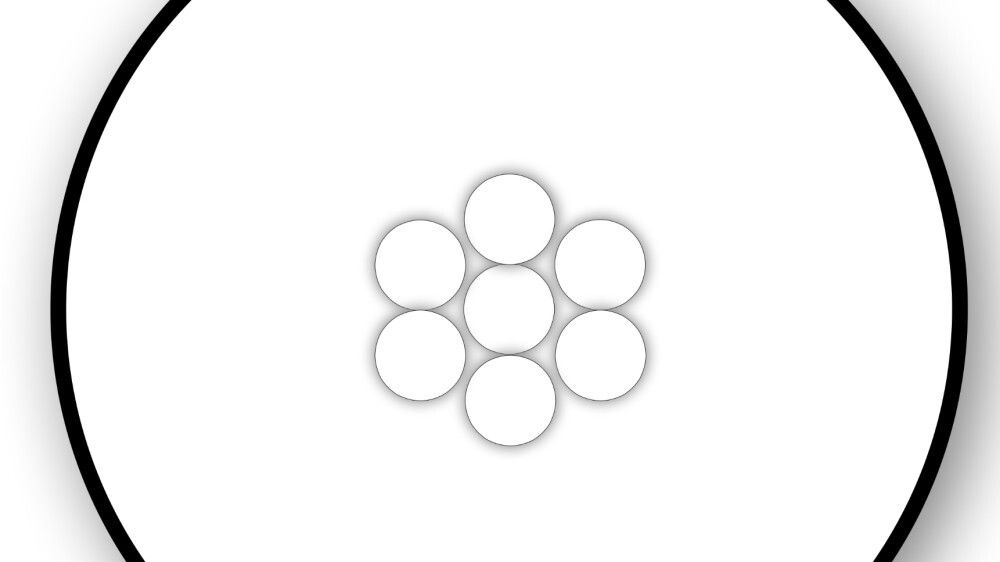
One confusing thing is that vector images may be saved as raster images. This is a one-way process. You cannot go from raster to vector image (at least not without doing some fancy analysis first). Take a look at this illustration from my Sound Actions book:
When zooming in on the vector version of the file, the lines and curves are crisp looking:

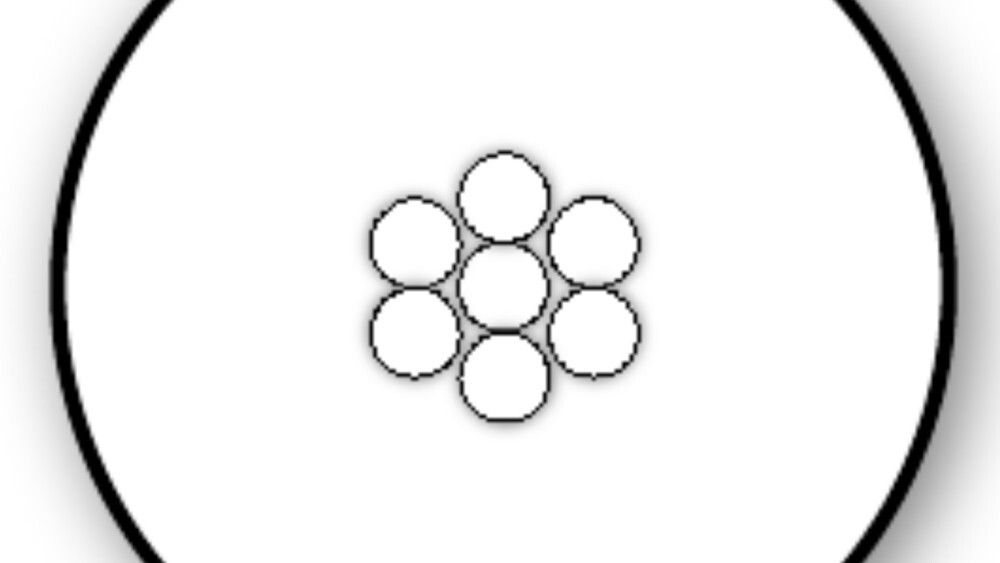
This is opposed to how the raster version of the same file shows pixels:

This may not be visible when looking at images on a screen but is critical when preparing material to be printed.
Raster images
What should one choose? For photos, here are some of the most popular file format options:
TIFF: a lossless format for raster images. It can compress files (slightly) by using a lossless compression algorithm like LZW. This is a suitable format for preserving original versions of photos or as an intermediary format when doing photo editing.
PNG: another lossless format for raster images. It is often used when taking screenshots and is comparable to TIFF. Its main benefit is saving images with transparent parts.
JPEG: the workhorse for storing photos. It is a lossy format but works well when saving with a high-quality setting. It should not be used as an interim file format (use TIFF instead) but excels with comparably small file sizes and high visual quality.
GIF: only use this one when creating (looping) animations.
I would advise against using PDF as a file format for storing photos. If you do that, the PDF file will likely contain a JPEG inside. It might work, but it will make it more challenging to edit the file in regular photo editing software.
Vector images
Vector images are created by defining geometric shapes rendered on the fly. The huge benefit is that you will get nice, crisp-looking illustrations even when zooming in on details. This is impossible with raster images, where you will quickly see the pixels in the image. Illustration software (like the free LibreOffice Draw or Inkscape) will typically export images using vector-based file formats. However, these and other software may also export raster images. Then, you lose all the joys of working with vector-based software.
Here are the most useful file formats for saving vector graphics:
EPS: the old and trusty format. It still works well for print-related tasks.
SVG: the new and web-savvy format. It is now supported in most browsers and is used across the web.
PDF: is a “container format” that can embed lots of different things, including vector images.
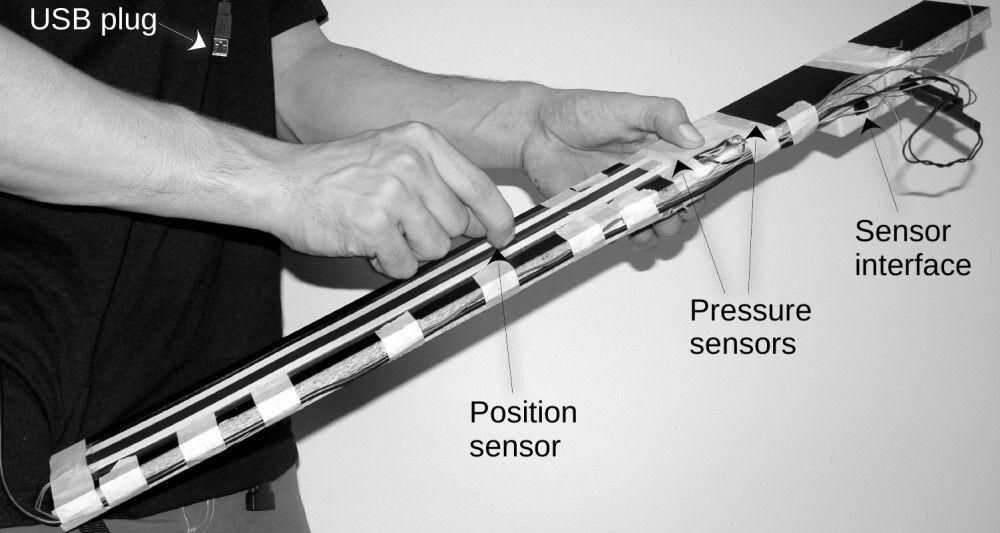
Beware that PDF files can contain both vector and raster images. That is great because you can have a photo with vector graphics elements on top. Here is an example of such a combined image that was made for my book Sound Actions (here stored as a JPEG to be visible online):

PDF files are tricky to work with since they can contain many different elements. Proper vector graphics software can export PDF files with actual vector graphics inside. Other software may export PDFs where the vector graphics are stored as raster images. So check your settings carefully and inspect the content of the exported file.
Conclusion
If you are working on the web, use JPEG for photos (or PNG if you need transparency), SVG for vector graphics, and GIF for animations.
When writing your dissertation, use TIFF or high-quality JPEG for photos and EPS or PDF for vector graphics.
My final piece of advice is to use software that allows for scripting image exports, such as LibreOffice Draw.